Let’S Encrypt SSL
One of the key issues we should deal with while hosting production applications is to ensure its security. The very basic and commonly used approach for secure data exchange is encrypting the application traffic with HTTPS protocol.
Besides that, starting from January 1th, 2017 one of the most popular browsers - Google Chrome - have started marking all web-pages, that request specifying password or credit card details and aren’t secured with SSL, as non-secure. Such novelty makes the encryption integration even more essential.
However, issuing and configuring custom SSL certificate for a project can be a rather complicated and time-consuming task. Let's Encrypt (LE) is a free and open certificate authority, that allows to greatly simplify and automate the process of the trusted SSL certificates integration.

A general trend of moving Web to HTTPS implies the complete automation of custom SSL certificates issuing and appliance. Thus, Jelastic developers have made a great job on packaging Let's Encrypt service with Cloud Scripting, to implement a solution that allows getting rid of carrying out regular certificates renewal.
The key advantage of this solution is a unique out-of-box integration with the most popular load balancer and application server stacks. In such a way, it gives a possibility to freely secure the majority of existing applications that are run in Jelastic.
Being provisioned as an add-on, this solution can be easily installed on top of any container with the Custom SSL support enabled, namely the following servers (the list is constantly extended):
- Load Balancers - NGINX, Apache LB, HAProxy, Varnish
- Java application servers - Tomcat, TomEE, GlassFish, Payara, Jetty
- PHP application servers - Apache PHP, NGINX PHP
- Ruby application servers - Apache Ruby, NGINX Ruby
If you require Let's Encrypt SSL for any other stack, just add a load balancer in front of your application servers and install the add-on. SSL termination at load balancing level is used by default in clustered topologies.
How It Works
During the installation, the add-on downloads and configures Let's Encrypt client (so-called certificate management agent (CMA)), requests certificates from Let's Encrypt Certificate Authority (CA), applies issued certificates to running software stack according to its SSL integration specifics and adds a special cron job to initiate certificates update when the expiration date is close.
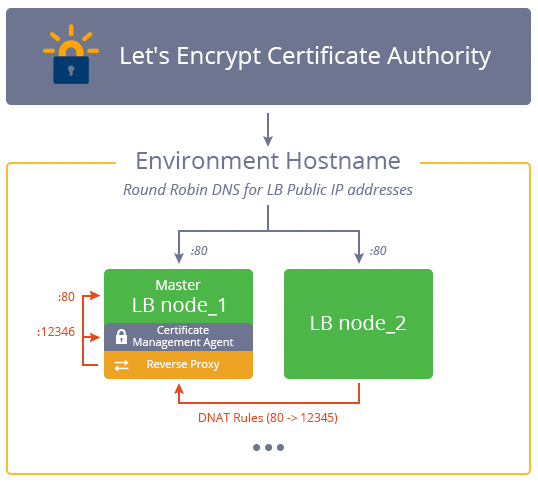
Domain Control Validation
Upon the certificates issuing request, Let's Encrypt CA checks the entry point of the environment at 80 port in order to prove that the given web-server controls the specified domains. Herewith, during the domain validation process, all incoming HTTP traffic will be internally routed to the custom 12345 port where the corresponding CMA proxy is run.
In case a layer contains several same-type nodes, during the update period all incoming HTTP traffic will be additionally routed to the master node where the CMA proxy is run. This is achieved by setting special temporary DNAT routing rules so the domain validation request can be handled by the CMA.

Since such redirection is required only during domain validation, these special DNAT settings will be removed just after the hostname correspondence is confirmed.
After successful domain validation, CMA gets the ability to request, renew and revoke SSL certificates for specified domains, so it will automatically generate the appropriate SSL key pair. As a result, the issued certificates will be propagated to all nodes within the entry point layer via Jelastic API so the application will be properly configured for the further work via HTTPS.
Despite the long description, all of these operations are handled just in a matter of minutes. Now, let’s find out how to actually initiate the Let's Encrypt add-on installation.
Let's Encrypt SSL Add-On Installation
To get SSL certificate for the environment hostname, perform the following:
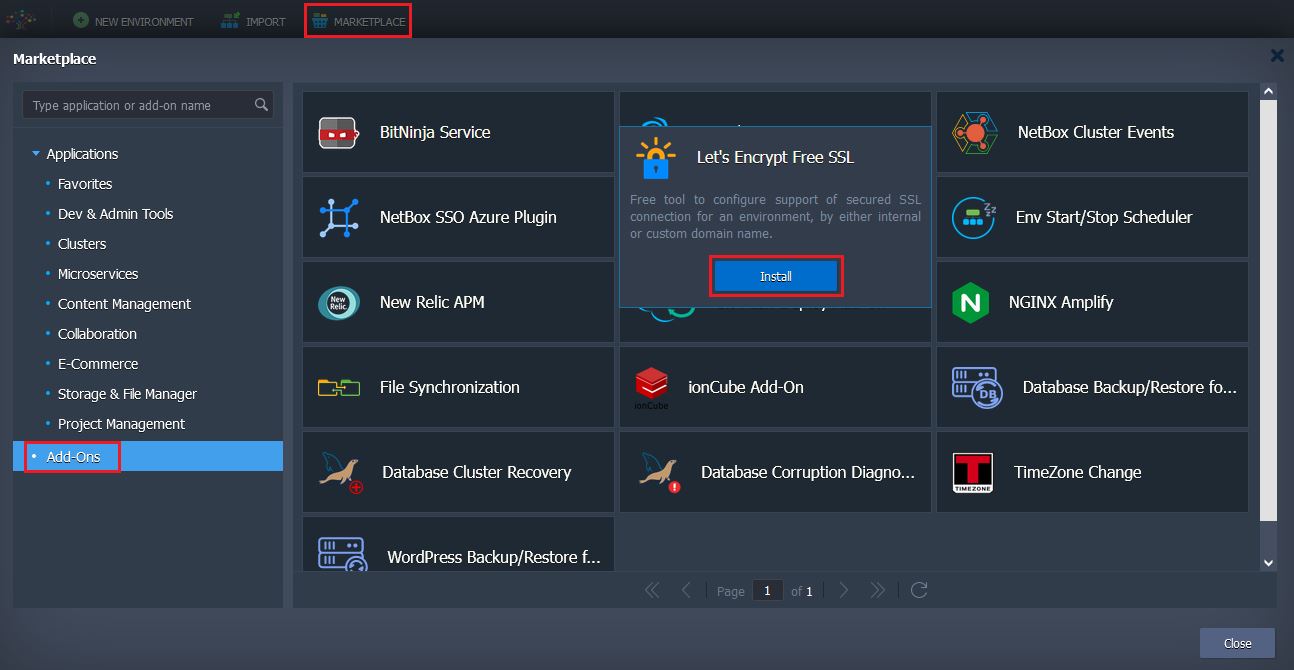
- Log into Jelastic dashboard and click Marketplace at the top of a page. Within the opened frame switch to the Add-ons tab and find the Let's Encrypt Free SSL package.

Alternatively you can Import the manifest.jps file from the appropriate Let's Encrypt add-on repository: https://github.com/jelastic-jps/lets-encrypt/blob/master/manifest.jpsImporting add-on via JPS tab allows providing customization on a fly.
Click Install to proceed.
- After the required data is fetched, you’ll see the Let's Encrypt SSL add-on installation window.
Here, you need to:
- provide External Domain(s) of the target environment, the possible options are:
- leave the field blank to create a dummy SSL certificate, assigned to environment internal URL (
env_name.{hoster_domain}), for being used in testing - insert the preliminary linked external domain(s) to get a trusted certificate for each of them; if specifying multiple hostnames, separate them with either space, comma, or semicolon
- leave the field blank to create a dummy SSL certificate, assigned to environment internal URL (
- select the corresponding Environment name within the expandable drop-down list
- select a Nodes layer with your environment entry point (usually, it’s automatically detected and fetched by the add-on, but can be redefined manually)
Finally, click on Install to initiate installation of the appropriate SSL certificate(s).
that the add-on requires public IP address for proper work. So in case, the environment entry point does not have such, it will be automatically attached during installation (be aware that Public IP is a paid option - the cost can be found within the Quotas & Pricing frame).
- The installation process may take up to several minutes in order to validate domain name ownage, issue certificates by Let's Encrypt and apply them.
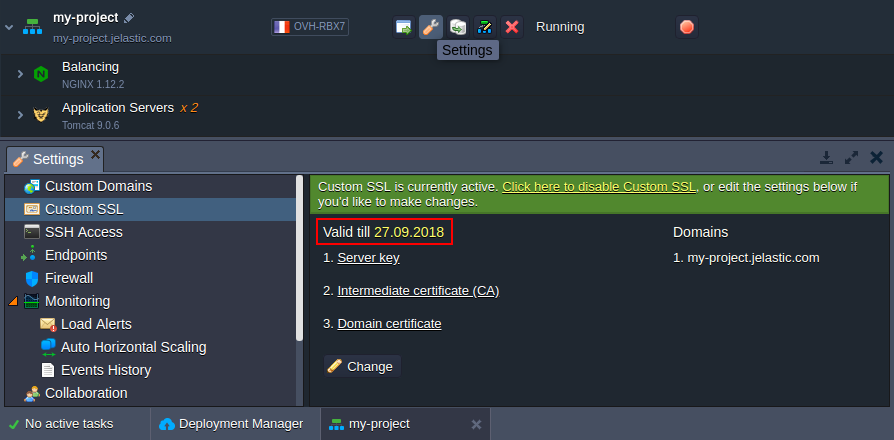
When finished, you can access the environment Settings > Custom SSL section to check that the HTTPS support is active and find the certificate expiration date.

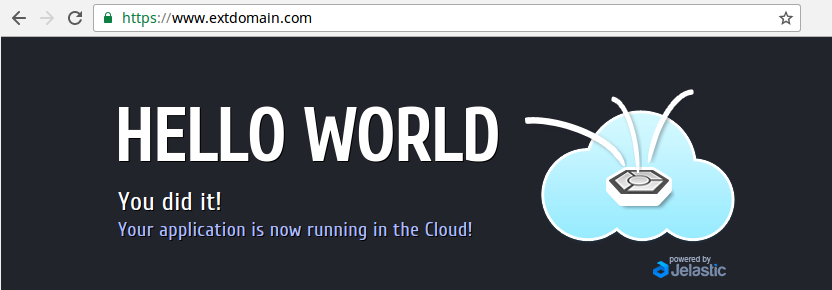
- Also you can ensure everything works like intended by trying to open the application over HTTPS:

As you can see, the environment is accessible and the established connection is secure and browser-trusted.
Add-On Installation via API
Alternatively add-on can be installed with Jelastic API method install. Api call looks like:
https://[hoster-api-host]/1.0/marketplace/jps/rest/install?jps=letsencrypt-ssl-addon&session={session}&envName={your_env_name}&nodeGroup={your_node_group}&settings={your_addon_settings}
where:
{session} - user’s session or authentication token
{your_env_name} - name of the target environment
{your_node_group} - unique identifier of the nodeGroup
{your_addon_settings} - list of add-on specific settings in JSON format (key:value pairs)
Available settings:
- customDomains - linked external domain(s) to get a trusted certificate for each of them; if specifying multiple hostnames, separate them with either comma or semicolon. Leave blank to create a dummy X1 SSL certificate, assigned to environment internal domain
- nodeGroup [optional] - environment node group where add-on must be installed. Defaults to: add-on’s nodeGroup
- nodeId [optional] - particular environment node where add-on cloud be installed
- webroot [optional] - use “webroot” method instead of “standalone” for domain validation by Let’s Encrypt certificate authority. Defaults to: false
- webrootPath [optional] - a directory (“web root”) containing the files served by your webserver to validate a domain (only applicable if “webroot=true”)
- fallbackToX1 [optional] - obtain a test certificate from a staging server if issuing a trusted X3 certificate fails. Defaults to: false
- deployHook [optional] - a link or a body of script to invoke after obtaining a certificate
- deployHookType [optional] - bash or js (only applicable if deployHook parameter is not empty). Defaults to: js
- undeployHook [optional] - a link or a body of script to invoke after uninstalling add-on
- undeployHookType [optional]: bash or js (only applicable if undeployHook parameter is not empty). Defaults to: js
- test [optional] - obtain a dummy X1 certificate from a staging server. Defaults to: false For example:
curl -X POST 'https://app.demo.jelastic.com/1.0/marketplace/jps/rest/install' -d session=dedb4acdedb4acdedb4ac4dedb4ace370e0b03 -d jps=letsencrypt-ssl-addon -d envName=application -d nodeGroup=cp --data-urlencode settings='{"customDomains":"application.mycustom-domain.com"}'
Let's Encrypt Certificates Update
Your Let's Encrypt SSL certificate(s) will remain valid for 90 days. After this period expires, they need to be renewed for the encryption to remain active.
By default, the required updated SSL certificates are requested and applied automatically 30 days before expiration (you'll get the appropriate email notification). Such a checkup is performed once per day based on the appropriate cron job. If needed, the exact time can be specified through adjusting the corresponding "cronTime": "*0 ${fn.random(1,6)} * * *" setting within this package manifest file.
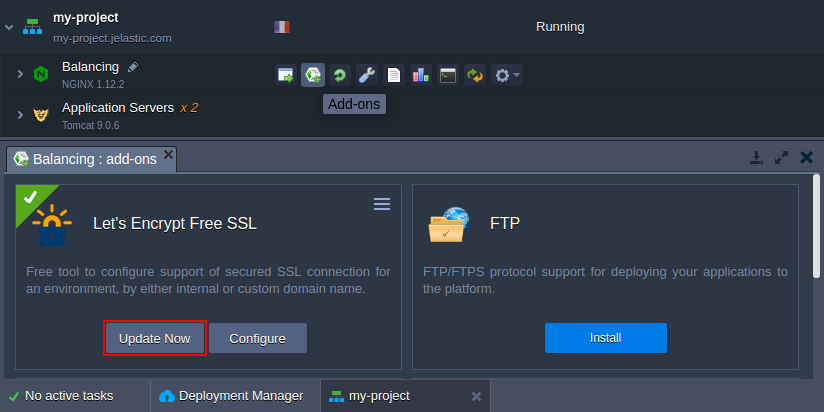
Also, this operation can be performed manually at any time. For that, click the Add-ons button next to the appropriate environment layer and use the Update Now button within add-on panel.

Also, your SSL certificates can be updated by add-on re-installation for the same domain name(s). Herewith, adding new or specifying different domain name(s) during this procedure will cause the complete replacement of used certificates.
Certificates Update via API
Similar to Add-On installation the certificate can be forced to update via API call with method executeappaction:
https://[hoster-api-host]/1.0/marketplace/jps/rest/executeappaction?session={session}&appUniqueName={app_unique_name}&action=update\*
where:
{session}- user’s session or authentication token{app_unique_name}- unique name of the installed add-on. Could be found as the value of the uniqueName key in the response of GetEnvInfo method.
For example:
curl -X POST 'https://app.demo.jelastic.com/1.0/marketplace/jps/rest/executeappaction' -d session=dedb4acdedb4acdedb4ac4dedb4ace370e0b03 -d appUniqueName=f56f5659-f4ff-42fd-8955-1f9a750abcd9 -d action=update
Let's Encrypt Certificates Reconfiguration
In case of necessity, the already existing Let’s Encrypt Free SSL add-on can be adjusted to match new requirements. Just click the Configure button within Let’s Encrypt panel.
Then in the popup, you can change the External Domain(s) or remove any of the listed (e.g. if you faced the issues with assigning SSL certificate to them).
To avoid security issues, a new certificate will be issued, even in case of removing domain name(s) from the existing one.
Let’s Encrypt Certificates Reconfiguration via API
https://[hoster-api-host]/1.0/marketplace/jps/rest/executeappaction?session={session}&appUniqueName={app_unique_name}&action=configure¶ms={"customDomains":"{your_new_domain_list}"}
-
where:
-
{session}- user’s session or authentication token -
{app_unique_name}- unique name of the installed add-on. Could be found as the value of the uniqueName key in the response of GetEnvInfo method -
{your_new_domain_list}- new list of linked external domain(s) to get a SSL certificate for each of them; if specifying multiple hostnames, separate them with either comma or semicolon
Example:
curl -X POST
'https://app.demo.jelastic.com/1.0/marketplace/jps/rest/executeappaction' -d session=dedb4acdedb4acdedb4ac4dedb4ace370e0b03 -d appUniqueName=f56f5659-f4ff-42fd-8955-1f9a750abcd9 -d action=configure --data-urlencode params='{"customDomains":"sub.example.com"}':
Let's Encrypt SSL Add-On Removal
If necessary, the Let's Encrypt SSL add-on can be easily removed from your environment. Just go to the Add-ons tab, expand the options list in the top-right corner of the Let's Encrypt SSL plank and select Uninstall:
After confirmation, the add-on will be removed and attached certificates will be deactivated.
That’s it! Now you know how to install and manage Let's Encrypt add-on for automatic custom SSL configuration of your environment so you can protect almost any application in no time, completely for free and without hardly any efforts. Get started now at one of the Jelastic PaaS service providers.